HWB
Stands for "Hue, Whiteness, Blackness."
HWB is a color model that defines colors using sets of three attributes. It allows graphic and web designers to create a color by specifying a point on the color wheel, and then adding white or black in varying amounts to adjust the color's brightness and saturation. Like the HSB and HSL models, it provides a more intuitive way to adjust colors than modifying individual RGB values.
The HWB model uses three attributes to define each color:
- Hue represents the angular position of the base color on the color wheel, using a number between 0° and 359°. Pure red is at the top of the color wheel at 0°, followed by yellow at 60°, then green, cyan, blue, and magenta before it circles back to red.
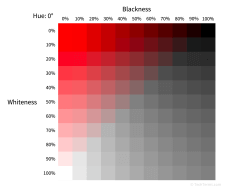
- Whiteness represents how much white is mixed into the pure hue from the color wheel, as a percentage from 0 to 100%. A whiteness of 0% results in a fully saturated color, while a whiteness of 100% fully desaturates the color and appears white.
- Blackness represents how much black is mixed into the pure hue, also as a percentage. Like whiteness, a blackness of 0% shows a fully saturated color, while a blackness of 100% appears black.
Mixing the three HWB attributes works much like mixing paints together. You start with a pure base color from any point on the color wheel, then adjust its brightness by mixing in white or black. Adding both white and black together desaturates the color and brings it closer to grey. If the combined amount of white and black exceeds 100%, the values are normalized to add up to 100% and produce a shade of grey using the same ratio of white and black. For example, an HWB color with white and black values of 50%, 75%, and 100% all produce the same shade of grey.
Web designers can specify colors using HWB within CSS. They can make simple adjustments to HWB numbers to change the base color or brighten, darken, or desaturate colors on their websites. For example, if a web designer starts with a color using the CSS code hwb(180, 25%, 0%), they can make it lighter by increasing the W attribute, darken it by decreasing W, or desaturate it by increasing the B attribute. HWB was first added as a color method to the CSS specification in 2014, but most major web browsers did not fully support it until 2022.
NOTE: The possible range of colors using HWB is the same as with RGB, only with a different set of attributes. Digital images still include color information saved using RGB values, and a color value can be easily converted to RGB (or hexadecimal) through software.
 Test Your Knowledge
Test Your Knowledge