HSL
Stands for "Hue, Saturation, Lightness."
HSL is a color model that defines colors as sets of three attributes, similar to the RGB color model. It begins by specifying a point on the color wheel, then adjusts saturation and lightness to create the final color. Graphic and web designers often use it since it provides an easier way to make small color adjustments without having to use a color picker.
Instead of representing a color as a mix of other colors, like in the RGB color model, HSL uses the three attributes of hue, saturation, and lightness to define a color:
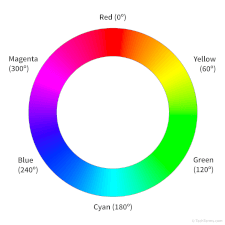
- Hue represents the angular position on the color wheel as a number between 0 and 359º. Pure red is at the top of the wheel, represented by an angular value of 0º; cyan is at the opposite end at 180º.
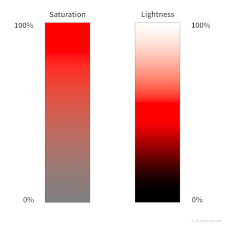
- Saturation represents the intensity of the color as a percentage between 0 and 100%. A saturation of 0% results in grey.
- Lightness represents the lightness of the color as a percentage between 0 and 100%. A lightness of 0% is black, a lightness of 50% is the color itself, and a lightness of 100% is white.
The HSL color model can produce the same range of colors as RGB, only with different formatting. For example, a light cyan color with the RGB values R:166, G:242, B:242 (or a hexadecimal value #A6F2F2) is the same as one with a hue of 180º, a saturation of 75%, and a lightness of 80%. Digital image files still save color information as RGB values, even when an image editor uses HSL.
HSL is considered a more intuitive method for defining colors as a set of numbers. Web designers often specify colors in CSS using HSL instead of RGB to simplify slight adjustments. For example, if a web designer has specified a color using the CSS code hsl(180, 75%, 80%), they can make it darker by reducing the brightness number. If they were to attempt the same adjustment using RGB values, they would need to change all three values by different amounts.
NOTE: The HSL color model is similar to the HSB model. While HSB uses the same calculation for hue, it uses brightness instead of lightness — where a value of 100 represents full color instead of white — which also affects the calculation for saturation.
 Test Your Knowledge
Test Your Knowledge