Image Scaling
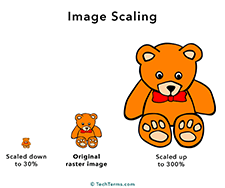
Image scaling is the process of resizing a digital image. Scaling down an image makes it smaller while scaling up an image makes it larger. Both raster graphics and vector graphics can be scaled, but they produce different results.
Raster Image Scaling
A raster graphic is a bitmap image comprised of individual pixels. Examples include JPEG and PNG files. The process of scaling raster graphics is also called "resampling," in which pixels are mapped to a new grid, which may be smaller or larger than the original matrix.
Scaling down a raster graphic may cause a slight decrease in image quality since the pixels are squeezed into a smaller grid. Colors must be blended and edges are often smoothed out using a process called anti-aliasing. A good image scaling algorithm or "scaler" will keep most of the image detail when scaling down an image. The further an image is scaled down, the less detail can be maintained.
Scaling up a raster graphic also decreases the image quality. Generally, increasing the size of a digital image will cause it to look blurry. The larger the image is scaled, the fuzzier it will appear. Anti-aliasing can be used to smooth out the edges, but a scaled-up image will not look as clear as the original image.
Vector Image Scaling
Vector graphics, such as an .SVG or .AI file, are comprised of points and lines, also called paths. These paths can be scaled up or down with no loss of quality. Instead of mapping pixels to another grid, vector image scaling simply moves the points within the image.
Since vector graphics are not defined by pixels, they appear sharp at both small and large sizes. For this reason, company logos and application icons are often designed as vector graphics. When published in a software application or website, the images can be scaled to a specific size and then saved as a raster graphic.
NOTE: "Video Upscaling" is the process of scaling video for a higher-resolution display. The goal is to make a lower-resolution video look sharp at a higher resolution. For example, an HD video might be upscaled to 4K. A good upscaling algorithm will keep as much detail as possible at the higher resolution, but cannot make the video look as sharp as a video originally recorded in 4K.
 Test Your Knowledge
Test Your Knowledge