Focus
In computer terminology, focus means to select an element within a user interface. When an item is "focused," it can be controlled using keyboard input. For example, clicking within a search box on a webpage focuses the field, allowing you to enter text.
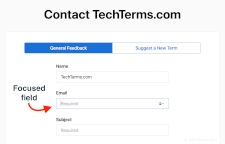
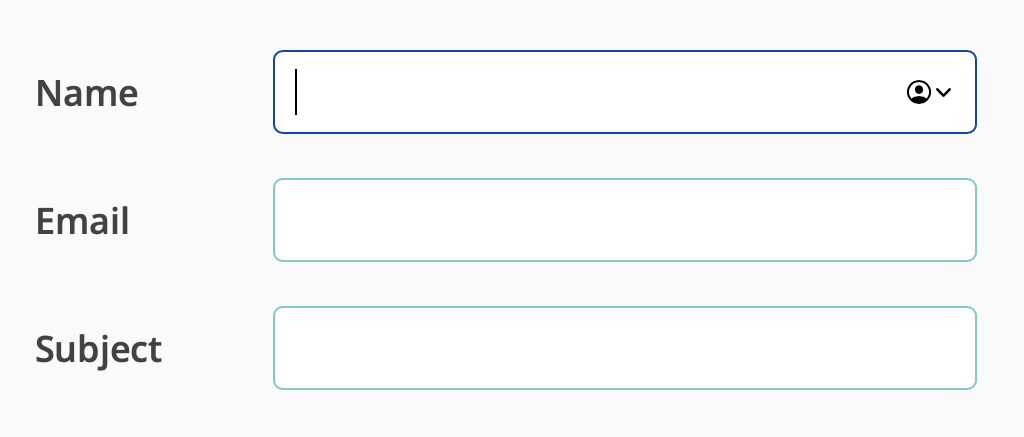
Focused text fields often display a visual indicator, such as an outline or halo. In the example below, the Name field is focused within the web form.

Web browsers allow you to press the Tab key to cycle through focusable elements on a page. While text fields are focused by default, web developers can make other items focusable, including links, buttons, and other elements. It is also possible to choose the "tab order" of these items using the tabindex HTML attribute. The element assigned to tabindex=0 is focused when the user presses Tab, followed by tabindex=1, tabindex=2, etc.
Accessibility
Focusing items is essential for users with accessibility needs. Most browsers only focus form fields, but ones with assistive technology allow users to focus other elements, such as links and buttons. For example, tabbing to a link within the page content and pressing Enter is the same as clicking the link. This technology enables users to navigate webpages without using a mouse.
 Test Your Knowledge
Test Your Knowledge