DOM
Stands for "Document Object Model."
The DOM is a programming interface for accessing and modifying the content of webpages and XML documents. It defines the logical structure of a document, treating it like a tree where each branching node represents individual elements. Programs and scripts can access the DOM to read and modify the document's structure, content, and style.
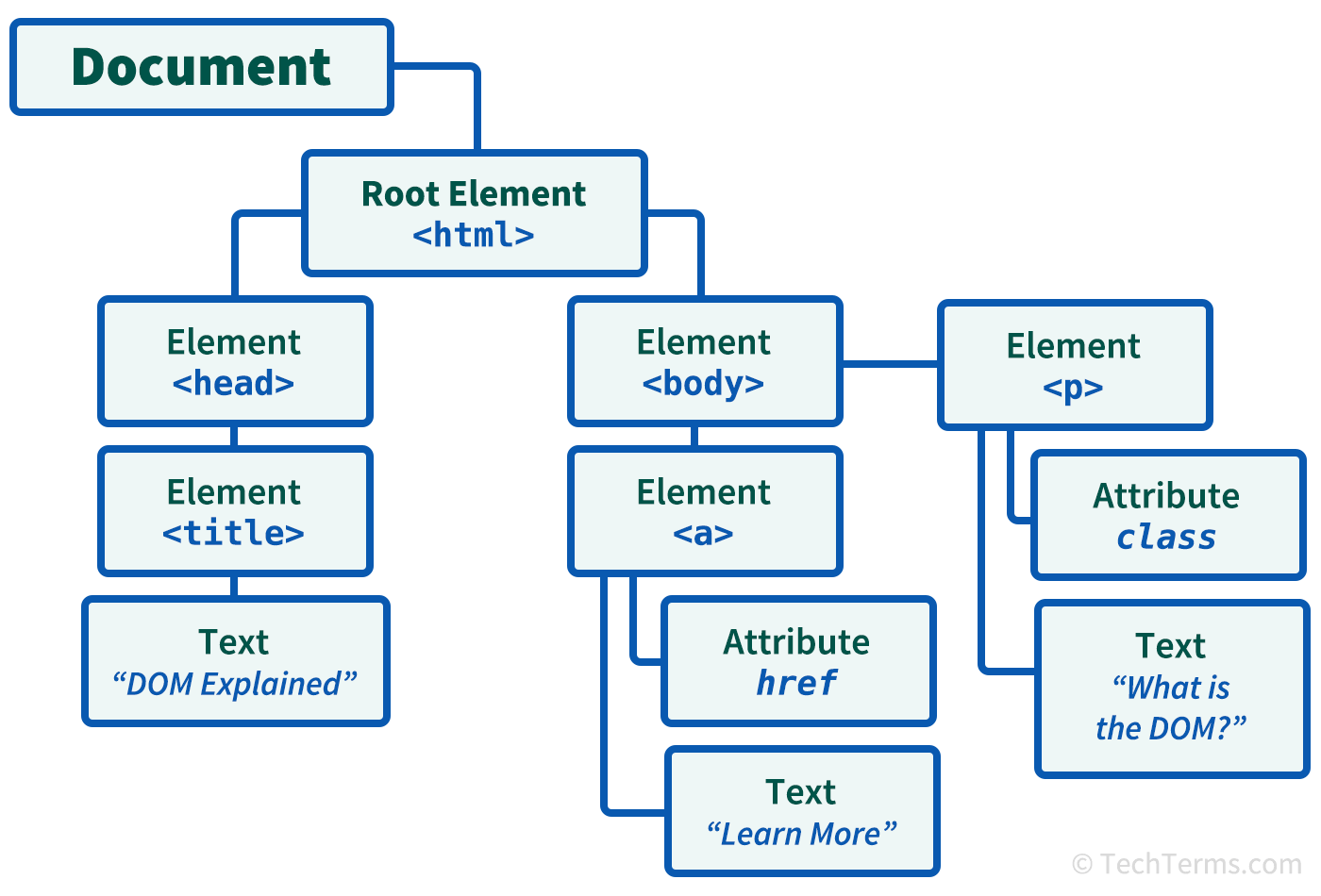
The DOM organizes the structure of HTML and XML files in a hierarchy of objects called "nodes." At the root is the Document node, which represents the document as a whole. Next are the Element nodes that represent individual HTML or XML tags. Element nodes are themselves hierarchical in the way that they're nested. For example, the <html> node is closest to the root of the document and contains both the <head> and <body> nodes, and each of those contains child nodes like <div> and <p> elements.
Each element node in the DOM includes several Attribute nodes that modify its properties. For example, an <img> element node could include attribute nodes for src, alt, width, and height that would allow some JavaScript to modify any of those attributes. Finally, Text nodes contain the text within each element, making up the document contents. Text nodes are the leaves of the tree and have no further levels after them.

Using JavaScript (or other scripting languages) to access a page's DOM allows you to create dynamic and interactive webpages. For example, event handlers attached to nodes can wait for user interactions like mouse clicks or keyboard input, then modify the page contents in response. JavaScript events can use the DOM to remove existing nodes and add new ones. Scripts can fetch data from a database on a server and use the DOM to insert that data into specific text elements. Scripts can also use the DOM to modify the CSS properties of elements and change the document's appearance and layout.
 Test Your Knowledge
Test Your Knowledge